Cumpliendo con lo prometido, se describe a continuación el procedimiento para generar nuestra primera demostración de realidad aumentada que se encuentra en nuestro primer post, empezaremos por citar las herramientas necesarias para ejecutar ésta primera demostración de realidad aumentada, luego el procedimiento paso a paso para llegar a completar nuestro objetivo, bien sin más preámbulos vayamos al grano.
Las herramientas utilizadas son:
El FLEX BUILDER 3. Framework de la familia ADOBE para crear el proyecto e interpretar las instrucciones sobre la cámara web que actuará nuestros objetos 3D.
Papervision3D. Librería que contiene las clases para la manipulación de objetos 3D en flash, que nos permite generar una escena 3D en nuestro swf con objetos y cámara web. Los cuales podemos mover en sus 3 ejes.
Flartoolkit. Es otra librería escrita en ActionScript 3.0 que está basada en el ARToolkit de Java. Es una librería bajo licencia GPL, que permite identificar el marcador y calcular la posición donde se podrá superponer los objetos 3D.
Para correr nuestra primera demostración es requisito indispensable tener instalado el flashplayer (recomendable a partir de la v9 ) en vuestro browser favorito.
Empecemos:
1. Descargar e instalar el Flex builder 3.
2. Descargar las librerías (papervision3D y FLARTOOLKIT) y reunirlas en una sola carpeta que será nuestro repositorio desde el cual se incorporara en todos los proyectos que generemos(repositorio).
3. Abrir el flex builder
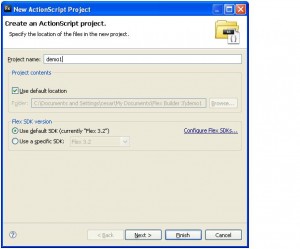
4. Elegir New -> ActionScript Project
5. Escribir nombre de la aplicación, sin espacios ni caracteres especiales ejemplo: demo1
6. NEXT
7.
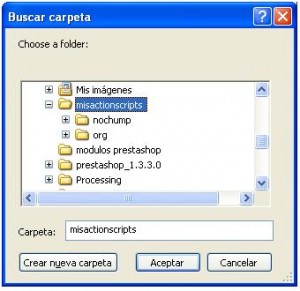
8. ADD FOLDER y Seleccionar la carpeta que contiene el repositorio de nuestras librerías
9.
10. Aceptar y Finalizar
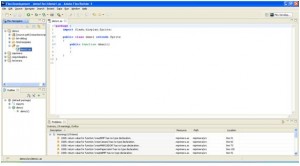
11. Nuestro proyecto quedará más o menos así.
12.
13. Los archivos cámara_para.dat , flarlogo.pat y el logo.gif colocarlos hacia la carpeta src de vuestro proyecto así:
14.
15. Listo, ahora sólo nos queda agregar el siguiente codigo para realidad aumentada
16. CTRL+F11, para ejecutar nuestro proyecto, aparecerá la siguiente ventana:
17.
18. Tomará uno segundos, mientras compila y lo mostrará en una pestaña nueva de tu browser configurado por defecto.
19.
20. Te pedirá acceso para activar tu web cam y micrófono, le das permitir muestras el marcador frente a tu webcam y observarás:
21.
con esto damos por finalizado nuestra primera demostración de realidad aumentada, el siguiente post será, sobre como adicionar un objeto3D hecho en blender en nuestra segunda demostración de realidad aumentada.
Aqui toda la carpeta de la demostración